What is HTML?
HTML stands for Hyper Text Mark-up Language and is the language that most companies use to create their websites, including Microsoft Edge, Safari and Firefox. HTML uses tags to define its content, and then this content is formatted depending on the tag.
You may be wondering what is so important about HTML and why it needs to be used. Without it, the content on the screen would be difficult to differentiate between, and it would mean that websites would not be easy for users to read.
So, how do we create a website?
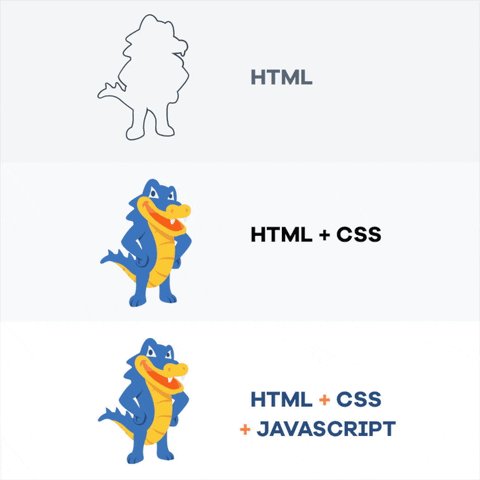
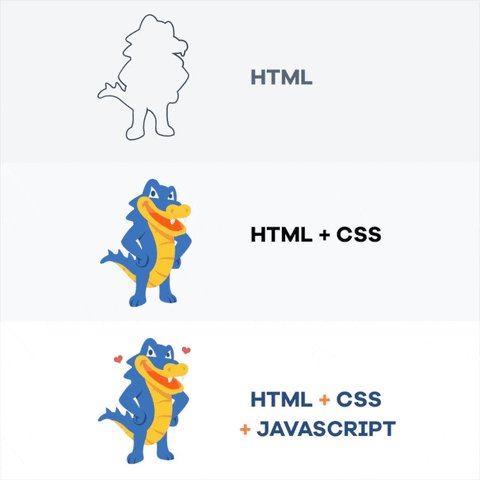
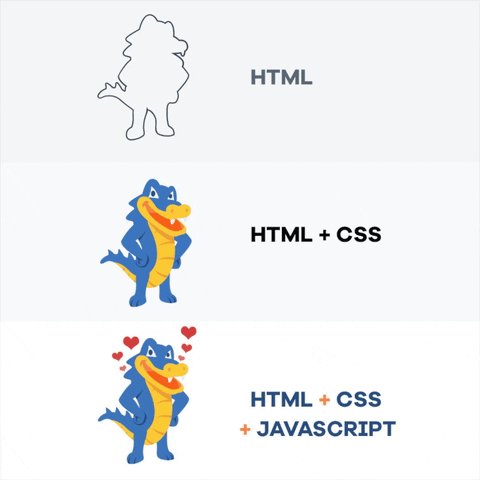
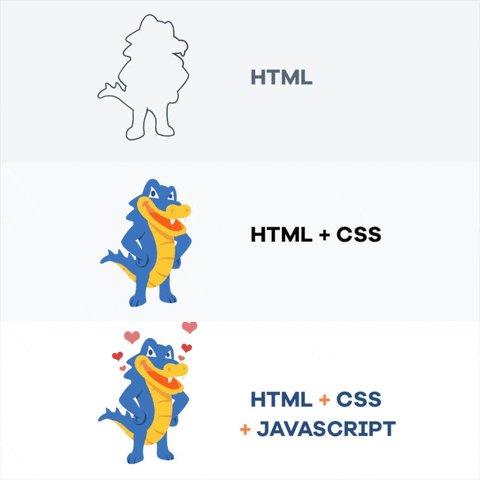
First, we have to use HTML to define the content by putting the text and images on the screen, then we must use CSS to style the content, and lastly, we use JavaScript to animate the content and make the website interactive.

To begin, all HTML files have the following tags:
1. <DOCTYPEhtml!> which tells the browser the type of document it should expect.
2. <html>, which contains everything in the webpage.
3. <head>, which contains the information about the web page.
4. <body>, which contains the stuff that users see, such as headings, titles, and paragraphs.
Most of the tags you will come across, including the ones above, are formatted a bit like sandwiches. For example, you start with a slice of bread (<h1>), add the filling (Stemettes are the best!) and then add the last slice of bread (</h1>).

If you would like to inspect the HTML of a website, then you can right-click on the web page, click Inspect and then click DevTools. This is a useful tip to help you learn HTML by seeing it in action!
Regina’s advice is to learn and explore as much as you can because there is so much out there that is waiting for you! There are so many things out there for you that are free, too. These are often just as useful as the ones you can pay for, so remember, you do not always need money to learn!