What is Accessibility?
Accessibility is making sure products and services are easy to use and available to everyone. It’s about giving an equal experience to all, including those with disabilities. Disabilities and impairments can vary widely. They might affect a person’s physical, sensory, cognitive, hearing or emotional abilities. Also, what do we mean by products or services? These could be things like mobile phones, ATMs, banking services, websites, or air, bus and rail transport.
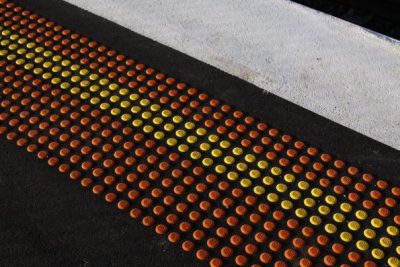
Have you ever noticed the bumps on the floor at the edge of railway platforms? This is a form of accessible design to help people who are blind or have visual impairments by letting them know where it’s safe to walk.

Accessibility in action
My job at Ocado Technology is focused on helping to improve the accessibility of our digital applications. For example, have you ever thought about how someone might use a website if they are blind or visually impaired? It is made possible using special screen reader software, which reads out the text from a website so the person can hear what’s on the screen.
This can also be done on an iPhone, using screen reader software called VoiceOver, which is built into all iPhones. I encourage you to try it! There are lots of YouTube videos showing how to use it. Websites or apps don’t always work well with screen reader software, but these are problems that can be fixed.
Another example might be a person who can’t use a computer mouse because they have limited mobility or painful arthritis. They might use a keyboard instead, as this doesn’t rely on the fine motor control needed to operate a mouse accurately.
Try for yourself!
To see how this might work, here’s a challenge! See if you can move around a website using only your keyboard (using the tab key for moving around, and the enter key for ‘pressing’ buttons or links). You’ll probably find it’s a bit tricky. Firstly, it’s not something you’re used to doing, and also it might not work very well because a lot of websites just aren’t very accessible for people with disabilities. It’s often just not thought about. This is slowly getting better, which is a very positive thing for everyone.
When we make things more accessible for people with disabilities, it benefits everyone. For example, you might notice on some websites, you can’t read the text very well, it might be too small or a very light colour against the background. Making this text more accessible (making it larger, or a darker colour that you can read easily) helps everyone, not just people with low vision.
We recently launched a Neurodiversity Community at Ocado. Being “neurodivergent” means having a brain that works differently from the average or “neurotypical” person.

Neurodiversity includes a range of conditions, such as autism, attention deficit hyperactivity disorder (ADHD), dyslexia, dyspraxia and more. The community is a safe space for our neurodivergent colleagues to find support and resources.
If you’d like to learn more about digital accessibility, the WAI (Web Accessibility Initiative) has lots of resources, and here is a great beginner’s guide by Deque.
This article was written by Gemma Sweeney, Senior UX Designer and Accessibility Specialist at Ocado Technology. Connect with Gemma on LinkedIn here >>